

Even cooler, it’s not even itself! NaN = null // false NaN = undefined // false NaN = NaN // false Key Takeaways Lastly, NaN is not equivalent to anything.

If you try to compare null to any other value, it will return false. When comparing null and undefined, they are only equal to themselves and each other: null = null // true undefined = undefined // true null = undefined // true false = 0 // true 0 = "" // true "" = false // true When comparing any of our first three falsy values with loose equality, they will always be equal! That’s because these values will all coerce into a false boolean. These are things you should ultimately memorize if you will be working with JavaScript often. The following you can consider to be ‘rules’ of falsy values. There are only six falsy values in JavaScript you should be aware of: Type coercion will actually convert our zero into a false boolean, then false is equal to false. Okay, so why does false = 0 in JavaScript? It’s complex, but it’s because in JavaScript 0 is a falsy value. We’ll explore this concept in the next section. We get true? Why is this? It has to do with falsy values in JavaScript. However, if we run the same equation with loose equality… false = 0 // true

Recall earlier when we tested with strict equality if false equals 0: false = 0 // false (Different type and different value) Since 77 equals 77, we get our answer of true. The string value of '77' can easily be converted into the number value of 77. JavaScript will actually try to convert our values into a like type. However, if we were to test these values with loose equality… 77 = '77' // true String)ħ7 does not strictly equal '77' because they have different types. Recall earlier when we tested the following with strict equality: 77 = '77' // false (Number v. Type coercion means that two values are compared only after attempting to convert them into a common type.Īn example will illustrate this. Double equals also performs type coercion. When using double equals in JavaScript we are testing for loose equality. Here are two additional examples: 'cat' = 'dog' // false (Both are Strings, but have different values) false = 0 // false (Different type and different value)Īwesome! Again, the key takeaway for triple (strict) equality is that both the type and the value we are comparing have to be the same. This will return false 77 = '77' // false (Number v. This means our operands will have the same value, but a different type.

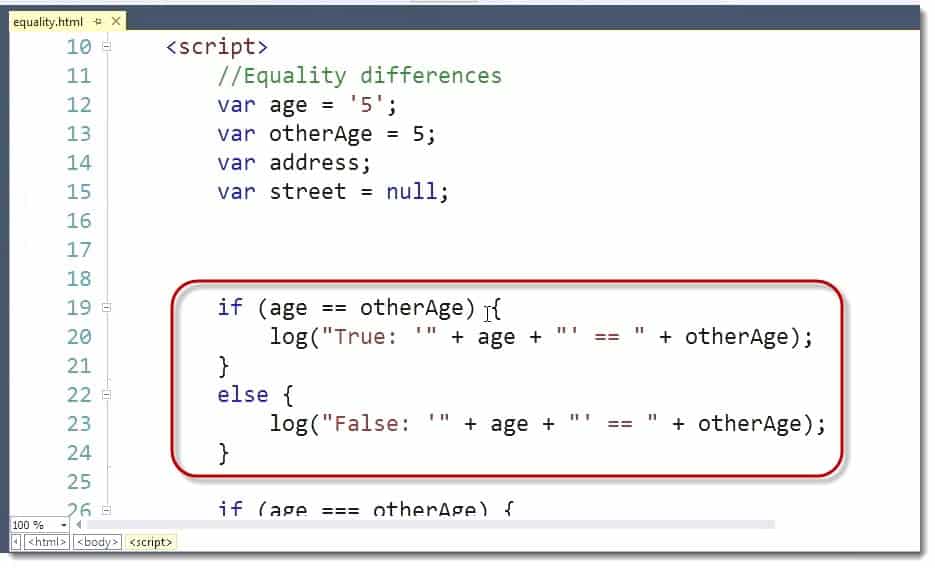
In this example we’ll compare the number 77 to the string value of 77. Now lets take a look at some examples that will return false: With this in mind, we can look at two more examples that will return true: 'hello world' = 'hello world' // true (Both Strings, equal values) true = true // true (Both Booleans, equal values)Īwesome. Both are numbers, and both share the same value of 5. In this first example we’re comparing the number 5 with the number 5. Lets look at a couple examples of strict equality. This means both the type and the value we are comparing have to be the same. When using triple equals = in JavaScript, we are testing for strict equality. JavaScript has two visually similar, yet very different, ways to test equality.
#Javascript does not equal full#
Udemy Black Friday Sale - Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here.


 0 kommentar(er)
0 kommentar(er)
